Web ページでも San Francisco が使いたい!
Apple が昨年発表した新たなシステムフォント “San Francisco” ですが、非常にいい感じですね。
medium.com
特に iOS と OS X の本文用の SF Text はアパーチャーが広くスペーシングがゆったりとしていて、Helvetica よりも断然読みやすいです。
そんな San Francisco ファミリーを OS X 上の Web ブラウザでもぜひ使いたい(し、読みやすいのでガンガン使ってほしい)わけですが、CSS の指定にひとひねり必要なのでメモ。ブラウザは Safari と Google Chrome、Opera を対象にしています。Firefox は下記で説明する検証方法でもわからなかったし調べてもなかなか出てこないので保留。わかり次第追記します。
ちなみに最近 Web ページ上の Helvetica、Arial、Roboto といったサンセリフ体を San Francisco に変更する Chrome 拡張機能を作ったのでこっちもよろしく。Roboto には個人的な恨みはないけれど(本当か?)、YouTube などでよく見かけるのでついでです。
chrome.google.com
では、やっていきます。
Safari 編
日本語だと Safari についてはこの方が記事を書いてくれています。
nagished.com
というわけで
body {
font-family: -apple-system;
}で指定してあげればOK。ちゃんと 20 pt を境に Display と Text が切り替わってくれます。えらい。
いろいろとオプションを指定できるっぽいですが(http://jsfiddle.net/ngj4ntq0/)基本的には -apple-system だけで十分だと思います。
Google Chrome 編
Chrome はユーザーが多いだけあってググるとスッと出てくる。
stackoverflow.com
body {
font-family: BlinkMacSystemFont;
}
Opera 編
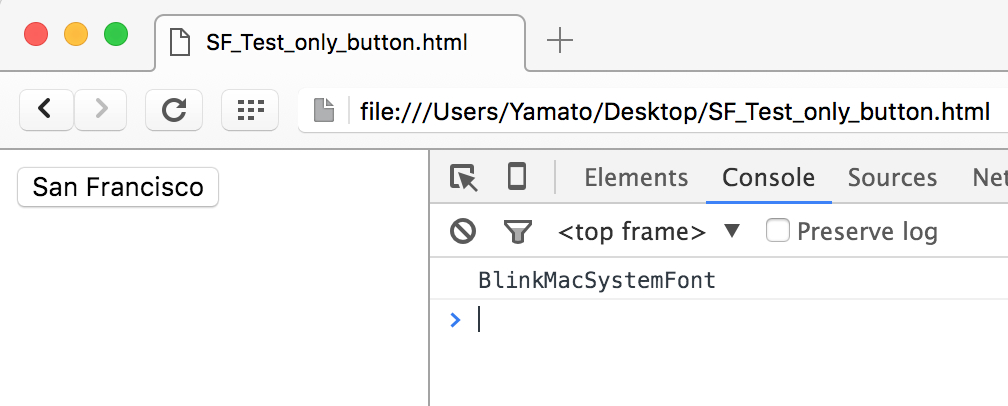
Opera はネット上の知見が少ないので、input 要素のボタンはブラウザのフォント指定をくぐり抜けてシステムフォントでレンダリングされるという謎仕様を利用して調べていく。ざっくりとこんな感じの HTML を書いて、
<html>
<input type="button" value="San Francisco">
<script type="text/javascript">
var sf = document.getElementsByTagName("input").item(0);
var style = window.getComputedStyle(sf, null);
console.log(style.fontFamily);
</script>
</html>コンソール画面を確認。

Chrome と同じく BlinkMacSystemFont ですね。そういえば Opera も Chrome も Chromium ベースのブラウザでした。というわけで Opera も
body {
font-family: BlinkMacSystemFont;
}で指定してあげればOK。
注意
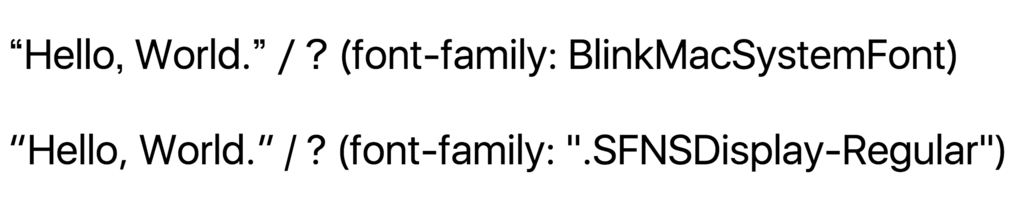
-apple-system や BlinkMacSystemFont だけだと一部記号が San Francisco で描画されない
これは結構謎仕様です。引用符を大きく使うようなデザインだと要注意かも。対策としては、ブラウザの仕様にあやからずシステムフォントのファイル名を直接指定するという手があります。例えば、
body {
font-family: ".SFNSDisplay-Regular";
}と指定してあげると記号もきちんと San Francisco で出力されます。

ウェイトの指定や Text/Display の切り替えを考えるとあまりスマートではないですが、現時点ではしょうがないですね。OS X El Capitan のシステムフォント一覧はこちら。
El Capitan フォントリスト
<3/17 追記>
BlinkMacSystemFont による指定だけで記号も適切に出力されるようになりました(Google Chrome 49.0.2623.87 にて確認)。Safari よりも対応が早い…
まとめ
font-family: -apple-system, BlinkMacSystemFont;
と指定してあげれば Safari, Chrome, Opera で San Francisco を拝むことができます。しかも 20 pt を境に自動的に Display から Text に切り替わってくれます。やったね!
記号も含めて正確に出力したい場合は、
font-family: ".SFNSDisplay-Regular";
といったようにシステムのフォントファイルを直接指定してあげましょう。
<4/9 追記>
最近 Chrome にて、system-ui という新たな指定の仕方が出現しました。
font-family: system-ui;
Mac ならこれでも San Francisco が出力されます。他の指定方法と違う点は OS のシステムフォントがレンダリングされるという点で、Windows では下の画像のように Segoe + Yu Gothic UI が出力されます。